
CSS仿淘寶首頁(yè)導(dǎo)航條布局效果
以下是CSS內(nèi)容部分: /*子鼠*/ body{ font-size:12px; text-align:center; margin-top:30px; font-family:Verdana;} div,img{margin:0; padding:0; border:0;} ul,li{list-style-type: none; margin:0; padding:...
|
|

以下是CSS內(nèi)容部分: /*子鼠*/ body{ font-size:12px; text-align:center; margin-top:30px; font-family:Verdana;} div,img{margin:0; padding:0; border:0;} ul,li{list-style-type: none; margin:0; padding:...
自己總結(jié)的幾點(diǎn): 1、如果一個(gè)對(duì)象有float的話,基本就不會(huì)用到width 2、有時(shí)對(duì)div的書寫順序也有要求,先寫float 3、終于明白IE為什么那么討厭了
一個(gè)三欄的例子,中間欄自適應(yīng) 這里有個(gè)問題,就是三欄之間會(huì)有一小段空隙,這...
眾所周知,href的target有四個(gè)屬性,分別是:_blank,_self,_parent,_top,這四個(gè)各自代表的意思也不多說了,網(wǎng)上一搜一大片,這里想說的是,通過給target屬性一個(gè)特定的名字,有時(shí)會(huì)有不錯(cuò)的效果,比如下面的一段代碼 yahoo google sin...
IE5及其以后版本支持在CSS中使用expression,用來把CSS屬性和Javas cript表達(dá)式關(guān)聯(lián)起來,這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。就是說CSS屬性后面可以是一段Javas cript表達(dá)式,CSS屬性的值等于Javas cr...
/**//*按鈕樣式*/ .ButtonCSS {}{ font-family: "Tahoma", "宋體"; font-size:9pt; color: #003399; border: 1px #003399 solid; color:006699; BORDER-BOTTOM: #93bee2 1px solid; BORDER...
HTML對(duì)于<font>內(nèi)容</font>卷標(biāo)只有: <font color=colorvalue size=fontsize face=字型></font>這3種設(shè)定,而關(guān)于CSS對(duì)于<font>內(nèi)容</font>的延伸規(guī)格讓我們可以對(duì)字型的有更詳細(xì)的設(shè)定。對(duì)于字型的設(shè)定: font-family:字型名稱1,字型...
作為一個(gè)程序員,經(jīng)常需要面對(duì)的一個(gè)問題就是在新聞等信息的標(biāo)題列表中,常常為了適應(yīng)表格的寬度,需要對(duì)過長(zhǎng)的標(biāo)題文字的進(jìn)行截取并在截取后的文字末端加上省略號(hào)。
眾所周知,有很多方法可以實(shí)現(xiàn)這個(gè)功能,JavaScript,AS...
test /*test*/ *{ margin:0; padding:0; font-size:12px; font-family:Verdana, Arial; line-height:1.8; list-style:none;} #info,#nav{ margin:50px; border:1px dashed #f30; background:#ffc; padding:50px...
前幾天做自適應(yīng)Skin的時(shí)候了解了一下塊(block)的含義。發(fā)現(xiàn)了這樣的一個(gè)問題。 SPAN元素和DIV元素有什么區(qū)別 解決思路: 最明顯的區(qū)別是:DIV是塊元素,SPAN是內(nèi)嵌元素。塊元素相當(dāng)于內(nèi)嵌元素在前后各加一個(gè)<br>換行。其...
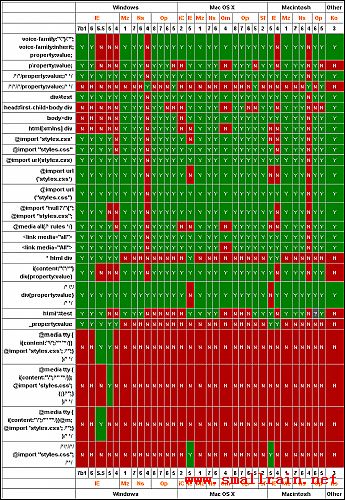
翻譯:onestab [2004.03.09]原文:mezzoblue CSS Crib Sheet
在使用CSS建站時(shí),您肯定遇到過形形色色的布局問題,最后可能被搞得焦頭爛額。本文的目的是讓您的設(shè)計(jì)過程更為容易,當(dāng)您遇到困難時(shí)為您提供快速參考。
如果您有...
★HTTP-EQUIV HTTP-EQUIV類似于HTTP的頭部協(xié)議,它回應(yīng)給瀏覽器一些有用的信息,以幫助正確和精確地顯示網(wǎng)頁(yè)內(nèi)容。常用的HTTP-EQUIV類型有:
1、Content-Type和Content-Language (顯示字符集的設(shè)定)
說...
由于自己站點(diǎn)的首頁(yè)用了透明Flash。在IE核心的瀏覽器顯示一切正常。可到了Firefox里面就沒有了透明效果,特別是有些站點(diǎn)用的是全頁(yè)面的透明Flash這樣鼠標(biāo)不能穿透,真就傷腦筋了。今天特地到Firefox社區(qū)去尋找答案去了。...
在IE7之前,我們?cè)诓季謺r(shí)常用!important來解決IE和FF之間的差別; 但是在IE7出來之后,!important對(duì)IE7就不起作用了,而有些時(shí)候IE7的解釋方法又與FF和IE6不同;這時(shí)新的問題就出現(xiàn)了;用!important可以解決IE6但是解決不...
剛剛在一個(gè)頁(yè)面上用到了position:absolute;
這樣的代碼在IE7和FIREFOX都不會(huì)有問題,但是在IE6以下的會(huì)不支持; 這是一個(gè)測(cè)試 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]于是針對(duì)IE6我又加了一個(gè)<hr /> 這下...
譯者注:時(shí)間匆忙沒有來得及細(xì)細(xì)研究,希望可以討論并且完善說明部分(現(xiàn)在說明并不是很全面)。
下面是一份在 HTML 4 Strict 和 XHTML 1.0 Strict 下必須遵守的標(biāo)簽嵌套規(guī)則,比如你不能在 <a> 里面再嵌入一個(gè) <a> 這樣的約...
其實(shí)有很多html tags是極富于語(yǔ)義的,而在table布局大行其道后,很多語(yǔ)義化的標(biāo)簽就慢慢的被人們淡忘了。比如可能很多人一次都沒見過的標(biāo)簽:dl, dt, dd, cite, q, dfn, ins, del, var等等。1. dl, dt, dd系列定義列表網(wǎng)站...
一句話概括主題:<button>具有<input type="button" ... >相同的作用但是在可操控性方面更加強(qiáng)大。HTML 4.01規(guī)范的Forms部分指名表單有以下幾種控制類型:buttons, checkboxes, radio buttons, menus, text input, file...
請(qǐng)教大家一個(gè)問題吧 我想讓下面的table 通過table class=一個(gè)類名來實(shí)現(xiàn)我下面的種情效果 就是我想在css 里定義一個(gè)類,把 table 中的 cellspacing=1 bgcolor=#D0DDE5 和 td 中的 bgcolor=#FFFFFF 都寫到 css 的一個(gè)...
頁(yè)頭:header 登錄條:loginbar 標(biāo)志:logo 側(cè)欄:sidebar 廣告:banner 導(dǎo)航:nav 子導(dǎo)航:subnav 菜單:menu 子菜單:submenu 搜索:search 滾動(dòng):scroll 頁(yè)面主體:main 內(nèi)容:content 標(biāo)簽頁(yè):tab 文章列表:list 提示信息:msg 小技巧:tips 欄目...
IEbug IE 5.x/Win 和模型bug 這里是一個(gè)width:500px;margin:10px;padding:10px; border:10px;的一個(gè)盒子.使用widht(空格)/**/:530px,解決IE5.x系列的盒解析bug,因?yàn)镮E5.x系列瀏覽器能讀到這...

margin和padding總是有可能要用到,而產(chǎn)生的問題如何解決呢?由于瀏覽器解釋容器寬度的方法不同:IE 6.0 Firefox Opera等是真實(shí)寬度=width+padding+border+marginIE5.X真實(shí)寬度=width-padding-border-margin解決的方法是:di...

熟悉CSS盒模型朋友相信對(duì)于IE雙倍浮動(dòng)邊界BUG不會(huì)陌生(如果你并不是很清楚可以點(diǎn)擊),這個(gè)BUG只會(huì)產(chǎn)生在浮動(dòng)行的第一個(gè)浮動(dòng)元素,所以如果第一個(gè)浮動(dòng)元素沒有使用外補(bǔ)丁margin就不會(huì)有雙倍距離。不過最近發(fā)現(xiàn)IE對(duì)于這個(gè)BUG...
注:onload字段中的數(shù)值“200”為設(shè)置的Iframe最低高度值!
當(dāng)然iframe,html要在同一子域下才可以,否則警告沒有權(quán)限.
<iframe src="iframe.html" name="iframe" id="iframe" allowtransparency="true" align="defaul...
FFFFFF FFFFCC FFFF99 FFFF66 FFFF33 FFFF00 CCFFFF CCFFCC CCFF99 CCFF66 CCFF33 CCFF00 99FFFF 99FFCC 99FF99 99FF66 99FF33 99FF00 66FFFF 66FFCC 66FF99 66FF66 66FF33 66FF00 33FFFF 33FFCC 33FF99 33FF66 33FF...
相信眾位網(wǎng)友在網(wǎng)上盡情沖浪時(shí),一定會(huì)看到不少設(shè)計(jì)獨(dú)特、創(chuàng)意新穎、頁(yè)面誘人的個(gè)人網(wǎng)頁(yè),遇到這些網(wǎng)頁(yè)你也一定會(huì)駐足停留、仔細(xì)欣賞一番,同時(shí)腦海中大概也會(huì)有一絲想要制作一個(gè)屬于自己的個(gè)人主頁(yè)的念頭。如果你確實(shí)有這...