jQuery 使用手冊(cè)(六)
六:事件處理 hover(Function, Function) 當(dāng)鼠標(biāo)move over時(shí)觸發(fā)第一個(gè)function,當(dāng)鼠標(biāo)move out時(shí)觸發(fā)第二個(gè)function樣式:<style>.red{color:#FF0000}</style>Html代碼: <div id="a">sdf</div>jQuery代碼及效果 $(func...
|
|
六:事件處理 hover(Function, Function) 當(dāng)鼠標(biāo)move over時(shí)觸發(fā)第一個(gè)function,當(dāng)鼠標(biāo)move out時(shí)觸發(fā)第二個(gè)function樣式:<style>.red{color:#FF0000}</style>Html代碼: <div id="a">sdf</div>jQuery代碼及效果 $(func...

五:動(dòng)態(tài)效果 在將這部分之前我們先看個(gè)例子,相信做網(wǎng)頁(yè)的朋友都遇到n級(jí)菜單的情景,但點(diǎn)擊某菜單按鈕時(shí),如果它的子菜單是顯示的,則隱藏子菜單,如果子菜單隱藏,則顯示出來(lái),傳統(tǒng)的javascript做法是先用getElementById取出...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]運(yùn)行以上代碼,即可。如果大家想看的是 javascript indexOf的使用方法,請(qǐng)看下面的文章javascript indexOf函數(shù)使用說(shuō)明JavaScript indexOf忽略大小寫_javascript技巧...
七:Ajax支持 通用方式:$.ajax(prop) 通過(guò)一個(gè)ajax請(qǐng)求,回去遠(yuǎn)程數(shù)據(jù),prop是一個(gè)hash表,它可以傳遞的key/value有以下幾種。 (String)type:數(shù)據(jù)傳遞方式(get或post)。 ((String)url:數(shù)據(jù)請(qǐng)求頁(yè)面的url...
如我們新建窗體FatherPage.htm: XML-Code: 復(fù)制代碼 代碼如下: <script type="text/javascript"> function OpenChildWindow() { window.open('ChildPage.htm'); } </script> <input type="text" id="txtInput" /> <i...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 請(qǐng)刷新頁(yè)面查看隨機(jī)排序效果。...

下面的教程總結(jié)了Javascript在網(wǎng)頁(yè)定位方面的相關(guān)知識(shí)。一、網(wǎng)頁(yè)的絕對(duì)大小和相對(duì)大小首先,要明確兩個(gè)基本概念。一張網(wǎng)頁(yè)的全部面積,就是它的絕對(duì)大小。通常情況下,網(wǎng)頁(yè)的絕對(duì)大小由內(nèi)容和CSS樣式表決定。網(wǎng)頁(yè)的相對(duì)大...
Javascript 兩個(gè)窗體之間傳值實(shí)現(xiàn)代碼javascript中還有一個(gè)函數(shù)window.showModalDialog也可以打開(kāi)一個(gè)新窗體,不過(guò)他打開(kāi)的是一個(gè)模態(tài)窗口,那么如何在父窗體和子窗體之間傳值呢?我們先看該函數(shù)的定義:vReturnValue = wind...
Function instanceof Object 和 Object instanceof Function 都是 true
1。我們可以認(rèn)為 Object 是一個(gè)特殊的“類”,而這里的“類”即:Function
于是便可以理解為: Object = Function () {} 或 Object = new Functi...
學(xué)過(guò)JAVA的人對(duì)函數(shù)的覆蓋和重載肯定是再熟悉不過(guò)了。 重載指兩個(gè)或多個(gè)函數(shù)的參數(shù)類型,順序和數(shù)量以及返回值不一樣。 覆蓋指兩個(gè)或多個(gè)函數(shù)的參數(shù)類型,順序和數(shù)量以及返回值完全一樣。 那javascript真的有這種特性么?...
還隱約記得得知了來(lái)龍去脈,為自己掌握了一個(gè)經(jīng)驗(yàn)而歡呼雀躍。
還隱約記得被這同一問(wèn)題折磨了無(wú)數(shù)次后,無(wú)奈與痛下決心的心境。
首先我必須感謝那些即使這個(gè)問(wèn)題我強(qiáng)調(diào)過(guò)無(wú)數(shù)次,也依然反復(fù)重復(fù)類似錯(cuò)誤的人們。 沒(méi)有...
不隱藏轉(zhuǎn)向之后的地址 代碼一 ------------------------------------------------------------------------------ <html> <head> <meta http-equiv="Content-Language" content="zh-cn"> <meta HTTP-EQUIV="Content-...
想了想,還是發(fā)出來(lái)吧.雖然面向?qū)ο筮€不是很明白. * { padding:0; margin:0; list-style:none; } html{ height:100%;} body { font-family:Verdana, Geneva, sans-serif; font-size:14px;height:100%; line-hei...

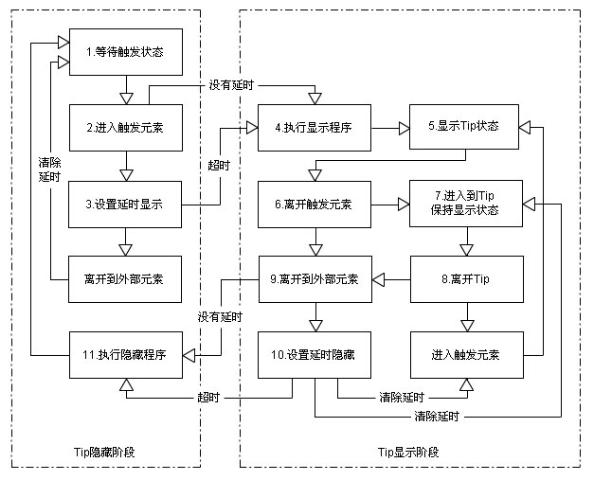
這個(gè)效果本身難度不大,主要在程序結(jié)構(gòu)和擴(kuò)展中下了些功夫,務(wù)求用起來(lái)更方便,能用在更多的地方。程序特點(diǎn) 1,同一個(gè)提示框用在多個(gè)觸發(fā)元素時(shí),只需一個(gè)實(shí)例; 2,顯示和隱藏分別有點(diǎn)擊方式和觸發(fā)方式選擇; 3,能設(shè)置延時(shí)顯示和隱藏...
把下面代碼 保存為:color.htm 即可 顏色快速采集器 顏色名稱: 顏色數(shù)值: 艾利斯蘭 古董白 淺綠色 碧綠色 天藍(lán)色 米色 桔黃色 黑色 白杏色 藍(lán)色 紫羅蘭色 褐色 實(shí)...
最近遇到j(luò)s的效率問(wèn)題,是關(guān)于在頁(yè)面中新增元素的問(wèn)題。 假設(shè)我們有頁(yè)面如下: 復(fù)制代碼 代碼如下: <HTML> <HEAD> </HEAD> <BODY> <div id="div1"></div> </BODY> <script> // 腳本位置 </script> </HTML> 現(xiàn)在,我們要往...
復(fù)制代碼 代碼如下:/*---------------------------------------------------------------------------*/ | Subject: Rotate AD | NameSpace: System.Web.UI.WebControls.MzRotateImage | Author: meizz | Created: 2...
var x = "XX"; y ="xxx"; 諸如此類。這有一個(gè)問(wèn)題,比如說(shuō)在代碼中的某一行,我想使用的一個(gè)已聲明的變量x,結(jié)果由于打字或者拼寫錯(cuò)誤,這個(gè)變量被寫成y了,結(jié)果相當(dāng)于“隱式”聲明了一個(gè)變量y,在實(shí)際編程過(guò)程中,這種錯(cuò)誤有時(shí)比...
javascript和java、C#等語(yǔ)言一樣也具有面向?qū)ο蟮囊恍┨卣鳎?xì)比較的時(shí)候,會(huì)發(fā)現(xiàn)這些特征并不是真正的面向?qū)ο螅芏嗟胤蕉际抢脤?duì)象本身來(lái)模擬面向?qū)ο螅哉J(rèn)為javascript不能算是面向?qū)ο缶幊陶Z(yǔ)言,而是基于對(duì)象的語(yǔ)言...

但javascript中并沒(méi)有類概念,所謂的類也是模擬而來(lái),通過(guò)函數(shù)加閉包模擬出類成員及私有成員(關(guān)于閉包可以參見(jiàn)跨越邊界: 閉包)。這里我們將用比較平實(shí)的方式來(lái)了解一下javascript中的”類”,避開(kāi)一些生硬的原理。...

好程序不是寫給computer的,而是寫給human的。遇到復(fù)雜功能,應(yīng)該想著把它簡(jiǎn)化、組件化,把小功能封裝成小組件,小功能塊可以任意的組合得到千變?nèi)f化的復(fù)雜功能。function就可以幫助我們把功能進(jìn)行封裝。那什么是封裝呢。要...

先看一下JSON(javascript object notation)對(duì)象,JSON是一種腳本操作時(shí)常用的數(shù)據(jù)交換格式對(duì)象,相對(duì)于XML來(lái)說(shuō)JSON是一種比較輕量級(jí)的格式,在一些intelligence的IDE中還可以方便的通過(guò)點(diǎn)操作JSON對(duì)象中的成員。 JSO...
幾個(gè)例子: 復(fù)制代碼 代碼如下: function case1(num){ switch(num){ case 1: document.writeln("show 1!!"); break; case 2: document.writeln("show 2!!"); break; case 3: document.writeln("show 3!!"); break; def...
大家都發(fā)現(xiàn),通過(guò)jQuery綁定事件是件非常容易的事情 復(fù)制代碼 代碼如下:<TEXTAREA class=javascript name=code rows=15 cols=50>$("a").click(function(){ console.info("A"); return false; }); </TEXTAREA>...
但是checkbox radio等也會(huì)隨著變化了,往往就是這兩樣控件顯示的很不如人意,就想:要是 能有一種可以改變其他input控件的樣式而不影響checkbox和radio的方法就好.在網(wǎng)上找了 很久都沒(méi)有找到合適的代碼:無(wú)非就是增加一...