
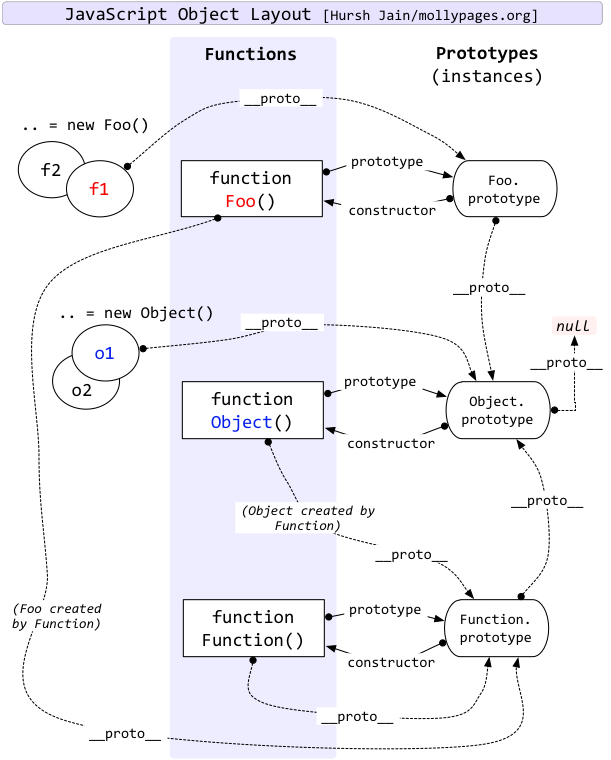
Javascript的構造函數和constructor屬性
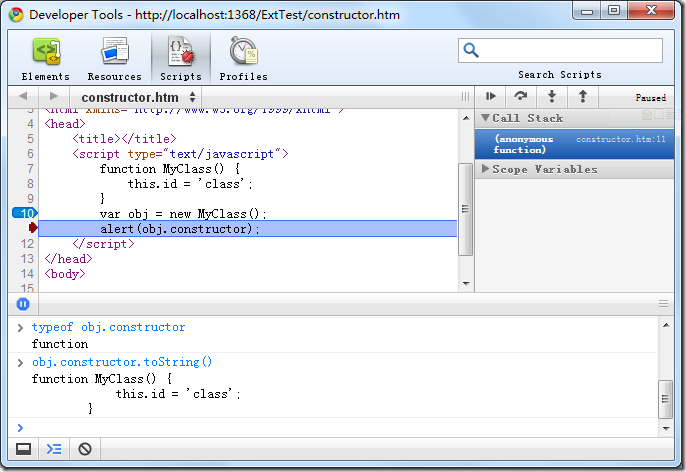
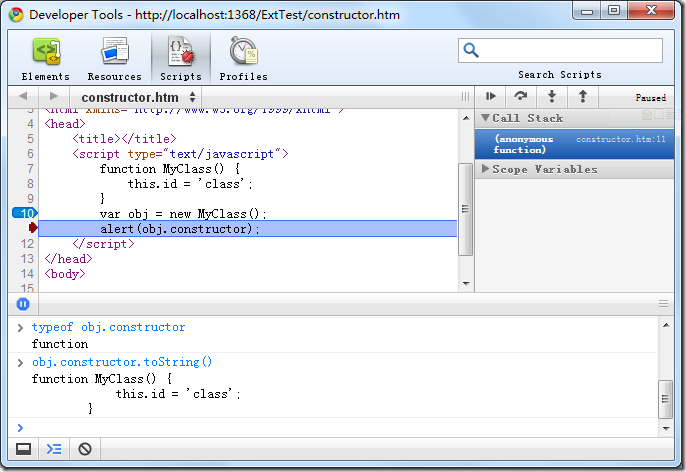
例如,在Chrome下調試如下程序,很清楚的展示了這點: 然而事情并不是這么簡單。再看下面的代碼:很顯然,這個時候obj的constructor已經不再是創建它的函數,注意到obj.name也是undefined,因此修改構造函數的prototype的contruc...
|
|

例如,在Chrome下調試如下程序,很清楚的展示了這點: 然而事情并不是這么簡單。再看下面的代碼:很顯然,這個時候obj的constructor已經不再是創建它的函數,注意到obj.name也是undefined,因此修改構造函數的prototype的contruc...
經常遇到頁面里加載的js與css文件帶有參數,比如:
<script type="text/javascript" src="jb51.js?version=1.2.6"></script><link rel='stylesheet' href='base.css?version=2.3.3' type='text/css' /> 使用參數有兩種...
CKFinder 1.4 下載地址:http://ckfinder.com/CKEditor3.0 下載地址:http://ckeditor.com/實例: 復制代碼 代碼如下: <textarea id="Textarea1" name="editor1" rows="10" cols="80"></textarea> <script type="text/java...
Draggable 庫文件:ui/ui.core.js、ui/ui.draggable.js ============================================================ Default: $(”#draggable”).draggable(); ==================================================...
先看一下官方的解釋: call 方法 請參閱 應用于:Function 對象 要求 版本 5.5 調用一個對象的一個方法,以另一個對象替換當前對象。 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 參數 thisObj 可選項。將被用作當前對象...
typeof用以獲取一個變量的類型,typeof一般只能返回如下幾個結果:number,boolean,string,function,object,undefined。我們可以使用typeof來獲取一個變量是否存在,如
if(typeof a != "undefined"){},而不要去使用if(a)因...
首先時飄忽不定的collapse的border,ie6偏偏有一個地方與其他瀏覽器表現不同,一條丑陋的border不管怎么樣都顯示出來。無解。
上面的問題可以用詭異方法解決的話,那接下來就完全沒有辦法了。
由于涉及到了數據的異步...
代碼類型只有一種形式就是function。
undefined:未定義,我們也可稱之為不存在,typeof(undefined)=undefined.
null:為空。undefined是不存在,而null是存在,但卻無。typeof(null)=object,但null又不是object,這就是null...
就像我們可以寫成這樣的形式一樣: 復制代碼 代碼如下: function Hello() { alert("Hello"); } Hello(); var Hello = function () { alert("Hello"); } Hello(); 其實都是一樣的。 但是當我們對其中的函數進行修改時,...
在Javascript,全局環境本身就一個對象。在瀏覽器宿主中這個對象是window,而當Javascript用于其它非瀏覽器的宿主,如嵌入式的環境中,可能會是其它的對象。 在這里也糾正一個觀念,有很多人都認為Javascript只在瀏覽器中使用,...
eval的作用其實很簡單,就是把一段字符串傳遞給JS解釋器,由Javascript解釋器將這段字符串解釋成Javascript代碼,并且執行他。 舉個最簡單的例子: 復制代碼 代碼如下: <script type="text/javascript"> eval("alert(1+1)");...
面向對象語言三大特點:繼承,多態,封裝,這三點雖然Javascript沒有提供天然的語法實現,但是我們都可以通過prototype等技巧來實現,因此這種說法似乎不過分。 在Javascript中,構造對象有三種方式: 1. 首先,我們要明確一個概念,Java...
首先我們繼續上文的代碼,我們來把這段代碼延伸一下: 復制代碼 代碼如下: <script type="text/javascript"> var Person = function (name, age) { this.name = name; this.age = age; this.Introduce = function () { a...
我們先看看這樣一段代碼: 復制代碼 代碼如下: <script type="text/javascript"> var Person = function () { }; var p = new Person(); </script> 很簡單的一段代碼,我們來看看這個new究竟做了什么?我們可以把new的過...
代碼如下: 復制代碼 代碼如下: <script type="text/javascript"> var People = { name: "kym", age: 21, SayHello: function () { alert("Hello,My name is " + this.name + ".I am " + this.age); } } alert(People....
好,那就讓我們一步步打造,首先讓我們來看下繼承原本的寫法: 復制代碼 代碼如下: <script> var Person = function(name, age) { this.name = name; this.age = age; } Person.prototype.SayHello = function () { alert(...
一. 基礎篇 Javascript學習筆記1 數據類型 Javascript學習筆記2 函數 Javascript學習筆記3 作用域 Javascript學習筆記4 Eval函數 Javascript學習筆記5 類和對象 Javascript學習筆記6 prototype的提出 Javascript學習...

然而,在今天一些大型的WEB交互項目中,比如大型的WebGame項目,JavaScript事件冒泡影響是值得重視的。本文通過一個簡單的例子來講解JavaScript事件冒泡及使用注意事項。
如果你對JavaScript事件冒泡還沒有什么印象,不妨...
一、什么是事件冒泡 在一個對象上觸發某類事件(比如單擊onclick事件),如果此對象定義了此事件的處理程序,那么此事件就會調用這個處理程序,如果沒有定義此事件處理程序或者事件返回true,那么這個事件會向這個對象的父級對象...

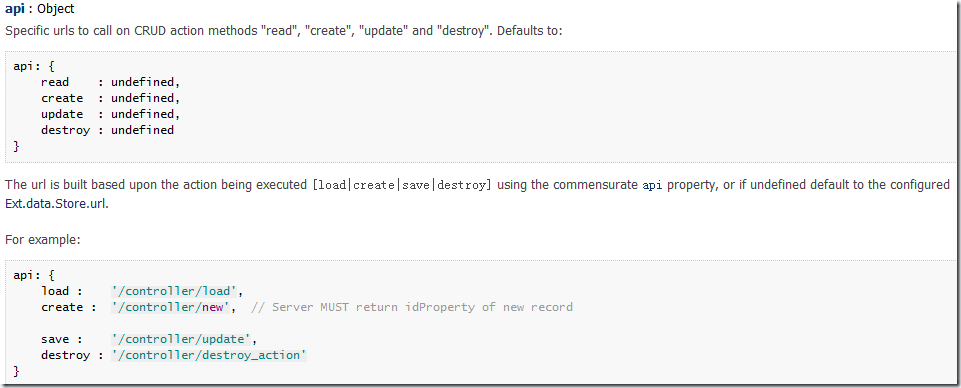
Extjs的數據模型分為以下幾個部分:
數據記錄 Record 數據集合中的一個條記錄,包括數據的定義和值。相當于實體類。 數據代理 Proxy 用來獲取數據的代理。相當于Datasource。 數據解析器 DataReader 負責將Proxy獲取的...

如今的JavaScript再也不是以前被當做玩具的在網頁上運行的花哨的腳本了。JavaScript已經逐漸標準化,作為一門真正的編程語言廣泛地應用在Web開發上。因此,越來越多的人開始重新認識這門腳本語言,并在不斷地探索關于JavaS...
復制代碼 代碼如下:var gender = $("input:checked").val();...
call和apply方法 call方法可改變上下文this指針,類似的方法還有apply,主要用在js對象各方法互相調用的時候,使當前this實例指針保持一致,或在特殊情況下需要改變this指針。 obj1.method1.call(obj2,argument1,argument2)...
hasOwnProperty 方法 返回一個布爾值,指出一個對象是否具有指定名稱的屬性。 object.hasOwnProperty(proName)
兼容WinIE5.5+, MacIE-, NN6+, Moz+, Safari-
參數 object
必選項。一個對象的實例。
proName...
復制代碼 代碼如下: function OnTreeNodeChecked() { var ele = event.srcElement; if (ele.type == 'checkbox') { var childrenDivID = ele.id.replace('CheckBox', 'Nodes'); var div = document.getElementById(c...