【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說,如果一個(gè)網(wǎng)頁(yè)沒有聲明DOCTYPE,它就會(huì)以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,如果聲明標(biāo)準(zhǔn)不同,不用我說,您自己想就可以了。學(xué)...
在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說,如果一個(gè)網(wǎng)頁(yè)沒有聲明DOCTYPE,它就會(huì)以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,如果聲明標(biāo)準(zhǔn)不同,不用我說,您自己想就可以了。學(xué)...

CSS3的誕生為我們解決了這一問題,在CSS3里,通過background-image或者background可以為一個(gè)容器設(shè)置多張背景圖像,也就是說可以把不同背景圖象只放到一個(gè)塊元素里。首先我們來看一下語法吧:background : [background-image]...

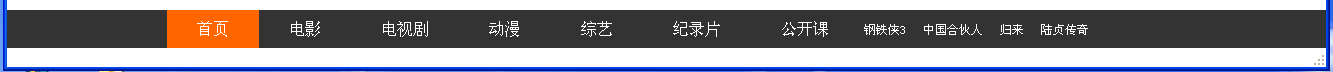
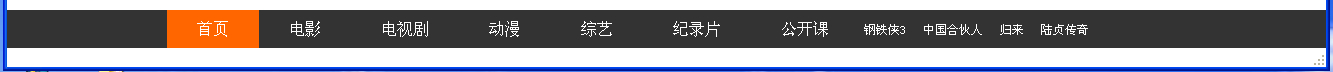
今天制作了一個(gè)響應(yīng)式導(dǎo)航條,能夠自動(dòng)隨著不同的屏幕分辨率或?yàn)g覽器窗口大小的不同而改變導(dǎo)航條的樣式,這里主要用到的就是CSS3的Media Query。具體可以查看淺談響應(yīng)式布局這篇文章,這里就不花費(fèi)大量的篇幅介紹了,主要看...

今天制作了一個(gè)響應(yīng)式導(dǎo)航條,能夠自動(dòng)隨著不同的屏幕分辨率或?yàn)g覽器窗口大小的不同而改變導(dǎo)航條的樣式,這里主要用到的就是CSS3的Media Query。具體可以查看淺談響應(yīng)式布局這篇文章,這里就不花費(fèi)大量的篇幅介紹了,主要看...

CSS3的誕生為我們解決了這一問題,在CSS3里,通過background-image或者background可以為一個(gè)容器設(shè)置多張背景圖像,也就是說可以把不同背景圖象只放到一個(gè)塊元素里。首先我們來看一下語法吧:background : [background-image]...
實(shí)現(xiàn)思路:1、需要有一個(gè)層將body遮住,放在body上方。2、修改body的overflow屬性值為:hidden廢話不多說了,將關(guān)鍵代碼貼出來了,兼容火狐,谷歌,ie遮罩層的樣式代碼,紅色部分是關(guān)鍵的部分復(fù)制代碼 代碼如下:.cover {position:fix...
方法一:復(fù)制代碼 代碼如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意長(zhǎng)度的字符串 </div>說明:優(yōu)點(diǎn)是內(nèi)容可以為任何HTML元素,包括超鏈接和圖片等,在IE6中還會(huì)在...
方法一:復(fù)制代碼 代碼如下:<div style="width:300px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap;"> 任意長(zhǎng)度的字符串 </div>說明:優(yōu)點(diǎn)是內(nèi)容可以為任何HTML元素,包括超鏈接和圖片等,在IE6中還會(huì)在...
實(shí)現(xiàn)思路:1、需要有一個(gè)層將body遮住,放在body上方。2、修改body的overflow屬性值為:hidden廢話不多說了,將關(guān)鍵代碼貼出來了,兼容火狐,谷歌,ie遮罩層的樣式代碼,紅色部分是關(guān)鍵的部分復(fù)制代碼 代碼如下:.cover {position:fix...

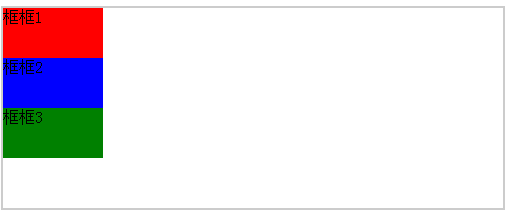
1.float 屬性定義元素在哪個(gè)方向浮動(dòng)。以往這個(gè)屬性總應(yīng)用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動(dòng)。浮動(dòng)元素會(huì)生成一個(gè)塊級(jí)框,而不論它本身是何種元素。div一個(gè)典型的塊級(jí)元素,會(huì)單獨(dú)占據(jù)一行。先...
在我寫“你未必知道的JavaScript和CSS交互的5種方法”一文時(shí),人們對(duì)于JavaScript和CSS是如何重疊的感到驚訝。今天,我將重點(diǎn)強(qiáng)調(diào)你能用CSS完成的7種工作――不需要通過JavaScript或圖片。 CSS@supports 在使用一...
在我寫“你未必知道的JavaScript和CSS交互的5種方法”一文時(shí),人們對(duì)于JavaScript和CSS是如何重疊的感到驚訝。今天,我將重點(diǎn)強(qiáng)調(diào)你能用CSS完成的7種工作――不需要通過JavaScript或圖片。 CSS@supports 在使用一...

1.float 屬性定義元素在哪個(gè)方向浮動(dòng)。以往這個(gè)屬性總應(yīng)用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動(dòng)。浮動(dòng)元素會(huì)生成一個(gè)塊級(jí)框,而不論它本身是何種元素。div一個(gè)典型的塊級(jí)元素,會(huì)單獨(dú)占據(jù)一行。先...

在當(dāng)前流行的的網(wǎng)站上,我們經(jīng)常會(huì)看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡(jiǎn)單的方式可以使用一張圖片代替,但是隨著前端技術(shù)的發(fā)展,以及開發(fā)者對(duì)于前端性能的“吹毛求疵”,越來越多的前端開發(fā)者開始“返璞歸真”,在...

IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值,重現(xiàn)代碼如下復(fù)制代碼 代碼如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能復(fù)制bug</title> </he...

IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值,重現(xiàn)代碼如下復(fù)制代碼 代碼如下:<!DOCTYPE html><html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能復(fù)制bug</title> </he...

在當(dāng)前流行的的網(wǎng)站上,我們經(jīng)常會(huì)看到一些小三角形的下拉提示(微博頂部的下拉菜單),簡(jiǎn)單的方式可以使用一張圖片代替,但是隨著前端技術(shù)的發(fā)展,以及開發(fā)者對(duì)于前端性能的“吹毛求疵”,越來越多的前端開發(fā)者開始“返璞歸真”,在...
css table 之1px邊框單元格--腳本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 腳本之家 腳本之家 腳本之家 腳本之...

最終效果圖:
基本原理先設(shè)定一個(gè)背景色的普通div盒子,然后使用上篇post得到的三角型圖標(biāo),把div盒子設(shè)置為相對(duì)定位模式,三角型圖標(biāo)設(shè)置為絕對(duì)定位,位置相對(duì)于div盒子,調(diào)整到合適的位置。這樣就得到一個(gè)基本的tooltip,但是沒...

最終效果圖:
基本原理先設(shè)定一個(gè)背景色的普通div盒子,然后使用上篇post得到的三角型圖標(biāo),把div盒子設(shè)置為相對(duì)定位模式,三角型圖標(biāo)設(shè)置為絕對(duì)定位,位置相對(duì)于div盒子,調(diào)整到合適的位置。這樣就得到一個(gè)基本的tooltip,但是沒...
css table 之1px邊框單元格--腳本之家 .myTable,.myTable td { border:1px solid #cccccc; border-collapse:collapse; } 腳本之家 腳本之家 腳本之家 腳本之...
scrollWidth 是對(duì)象的實(shí)際內(nèi)容的寬,不包邊線寬度,會(huì)隨對(duì)象中內(nèi)容的多少改變(內(nèi)容多了可能會(huì)改變對(duì)象的實(shí)際寬度)。 clientWidth 是對(duì)象可見的寬度,不包滾動(dòng)條等邊線,會(huì)隨窗口的顯示大小改變。 offsetWidth 是對(duì)象的可見...

一、滾動(dòng)條的軌跡,記作:scrollbar-track。所謂“軌跡”,指滾動(dòng)條的滑動(dòng)塊運(yùn)行時(shí)所必經(jīng)的路線。 二、滾動(dòng)條的滑動(dòng)塊,即在它上面按下鼠標(biāo)左鍵不放可上下或左右移動(dòng)的滑動(dòng)塊以及滾動(dòng)條兩頭的小方塊,記作:scrollbar-face。face...

一、滾動(dòng)條的軌跡,記作:scrollbar-track。所謂“軌跡”,指滾動(dòng)條的滑動(dòng)塊運(yùn)行時(shí)所必經(jīng)的路線。 二、滾動(dòng)條的滑動(dòng)塊,即在它上面按下鼠標(biāo)左鍵不放可上下或左右移動(dòng)的滑動(dòng)塊以及滾動(dòng)條兩頭的小方塊,記作:scrollbar-face。face...