|
|
重視網(wǎng)站的用戶體驗(yàn)是互聯(lián)網(wǎng)發(fā)展由技術(shù)為中心到以用戶為中心的一種轉(zhuǎn)變,主流的搜索引擎都將網(wǎng)站的用戶體驗(yàn)作為評(píng)價(jià)網(wǎng)站的重要標(biāo)準(zhǔn),畢竟搜索引擎蜘蛛也只是網(wǎng)站的一個(gè)普通用戶,要想在搜索引擎獲得好的評(píng)價(jià),就不得不重視用戶體驗(yàn)的優(yōu)化。
網(wǎng)站的用戶體驗(yàn)分為4個(gè)方面:
1、網(wǎng)站的加載速度,即用戶打開(kāi)網(wǎng)站的速度,該方面的用戶體驗(yàn)是首當(dāng)其沖的,用戶首先打開(kāi)了網(wǎng)站才能去體驗(yàn)網(wǎng)站的內(nèi)容,試想一下在網(wǎng)速正常的情況下,一個(gè)打開(kāi)速度很慢的網(wǎng)站如何能夠吸引用戶,所以網(wǎng)頁(yè)的加載速度的優(yōu)化是很重要的。
2、頁(yè)面的設(shè)計(jì),即網(wǎng)站的美觀度,這就需要網(wǎng)站的美工設(shè)計(jì)人員能夠具備大眾審美觀,才能吸引住用戶。
3、內(nèi)容的質(zhì)量,即網(wǎng)站提供的內(nèi)容對(duì)用戶是否有價(jià)值。
4、合理的布局,網(wǎng)頁(yè)的整體布局合理,不會(huì)出現(xiàn)雜亂無(wú)章的現(xiàn)象,能夠合理的引導(dǎo)客戶對(duì)網(wǎng)站頁(yè)面的訪問(wèn)。
本文所分析的重點(diǎn)是網(wǎng)頁(yè)的加載速度,其它三個(gè)方面的優(yōu)化可能要貫穿到網(wǎng)站的一個(gè)長(zhǎng)期發(fā)展中,比如內(nèi)容質(zhì)量是網(wǎng)站發(fā)展中一直要重視的方面。56K貓上網(wǎng)的情況已經(jīng)不復(fù)存在,網(wǎng)速已經(jīng)不是互聯(lián)網(wǎng)快速發(fā)展的瓶頸,所以要想提高用戶體驗(yàn)就必須從自身的網(wǎng)站進(jìn)行優(yōu)化,把該簡(jiǎn)化的網(wǎng)頁(yè)內(nèi)容簡(jiǎn)化了,才能有效加快網(wǎng)頁(yè)的載入速度。
對(duì)于網(wǎng)頁(yè)加載速度的分析,Google提供了page-speed工具,可以提供詳細(xì)的網(wǎng)頁(yè)加載速度的優(yōu)化報(bào)告,下面將以這個(gè)工具的對(duì)齊魯人才網(wǎng)的分析報(bào)告為依據(jù),說(shuō)明網(wǎng)頁(yè)速度優(yōu)化的內(nèi)容。
一、工具的準(zhǔn)備
1、電腦需安裝瀏覽器Firefox;
2、安裝Firefox的組件:Firebug和page-speed。
二、工具的使用
1、用Firefox打開(kāi)齊魯人才網(wǎng)首頁(yè);
2、選擇工具-firebug或者使用快捷鍵F12,彈出firebug工具,如下圖:

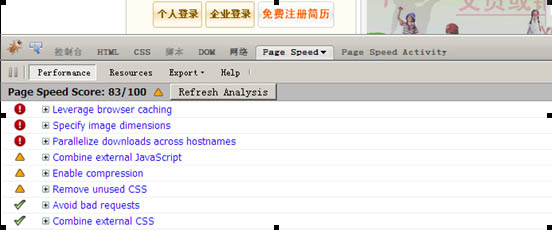
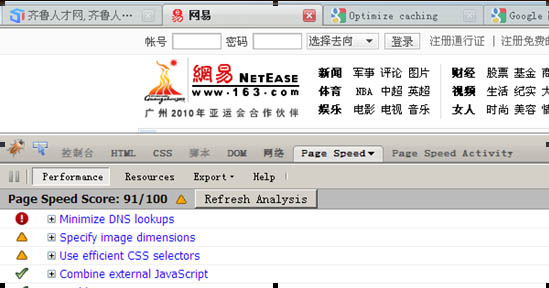
3、點(diǎn)擊Analyze Performance對(duì)網(wǎng)頁(yè)性能進(jìn)行分析,得到如下圖的分析結(jié)果:

三、對(duì)報(bào)告的說(shuō)明分析
1、Page Speed Score:83/100
說(shuō)明:本頁(yè)面的性能分?jǐn)?shù)為83分,總分100分。
2、報(bào)告內(nèi)容圖標(biāo)的說(shuō)明:
(1)紅色嘆號(hào)為沒(méi)有進(jìn)行過(guò)優(yōu)化的內(nèi)容,需要進(jìn)行優(yōu)化的內(nèi)容:
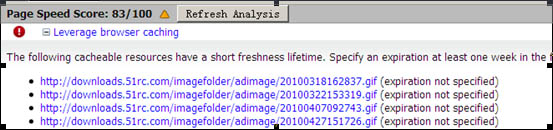
a、Leverage browser caching:瀏覽器緩存文件

說(shuō)明:列表中的內(nèi)容(如圖片)沒(méi)有定義緩存過(guò)期時(shí)間,只有設(shè)置了緩存過(guò)期時(shí)間,等文件過(guò)期后才會(huì)重新進(jìn)行緩存,所以該項(xiàng)內(nèi)容需要進(jìn)行優(yōu)化,對(duì)圖片的緩存過(guò)期時(shí)間進(jìn)行設(shè)置。
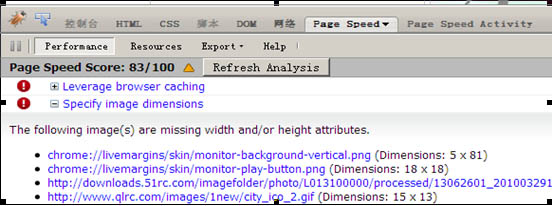
b、Specify image dimensions:指定圖片的尺寸

說(shuō)明:列表中的圖片都沒(méi)有在代碼中設(shè)置圖片的大小,比如代碼中的<img src=/images/1new/city_ico_2.gif />,沒(méi)有添加width=15 height=13,沒(méi)有添加width=15 height=13的屬性,瀏覽器在加載的時(shí)候就要計(jì)算圖片的尺寸,增加了加載時(shí)間。所以?xún)?yōu)化方式為:對(duì)網(wǎng)頁(yè)中的圖片指定尺寸。
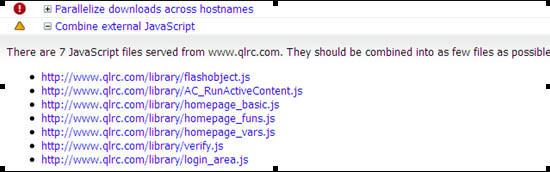
c、Parallelize downloads across hostnames:平衡文件的下載主機(jī)來(lái)源,也就是將文件分配到不同的服務(wù)器上,分?jǐn)倝毫Α?/p>
說(shuō)明:這方面可以通過(guò)增加獨(dú)立服務(wù)器才能實(shí)現(xiàn),。
(2)黃色三角為需要進(jìn)一步優(yōu)化的內(nèi)容
a、Combine external JavaScript:合并外部的JavaScript文件

合并JS文件,降低瀏覽器對(duì)JavaScript文件的讀取,有效的減少http的請(qǐng)求數(shù)量。
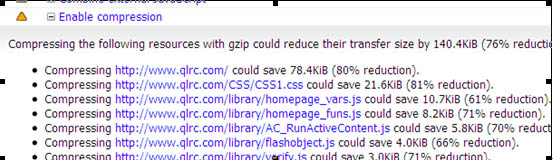
b、Enable compression:?jiǎn)⒂脡嚎s,這里提到時(shí)啟用gzip格式的壓縮

說(shuō)明:該列表中詳細(xì)提供了這些資源通過(guò)gzip壓縮后能夠節(jié)省多少時(shí)間成本。下面是對(duì)gzip的解釋?zhuān)核^gzip壓縮是一種開(kāi)發(fā)的壓縮算法,目前的主流瀏覽器與主流服務(wù)器 (Apache, Lighttpd, Nginx)均對(duì)其有很好的支持。gzip壓縮是通過(guò)HTTP 1.1協(xié)議中的Content-Encoding : gzip來(lái)進(jìn)行標(biāo)記說(shuō)明,其可以明顯減少文本文件的大小,從而節(jié)省帶寬和加載時(shí)間。
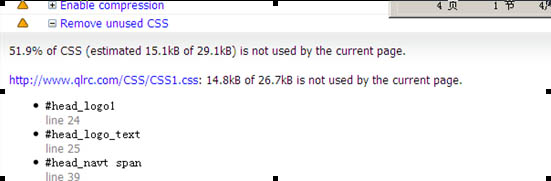
c、Remove unused CSS:移除不用的CSS代碼

說(shuō)明:在網(wǎng)站的CSS文件中可能會(huì)存在一些用不到的代碼,這項(xiàng)工作應(yīng)該在網(wǎng)站的發(fā)布之前對(duì)CSS,JavaScript文件進(jìn)行檢查,刪除沒(méi)有用到的代碼,該列表中詳細(xì)的列出了沒(méi)有用到的CSS代碼。
(3)綠色對(duì)勾為已經(jīng)進(jìn)行過(guò)優(yōu)化,暫不需要優(yōu)化的內(nèi)容。
網(wǎng)易首頁(yè)需要優(yōu)化的內(nèi)容比較少,性能分?jǐn)?shù)也比較高,網(wǎng)頁(yè)加載速度比較快。

it知識(shí)庫(kù):Google page-speed優(yōu)化首頁(yè)加載速度詳解,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



