|
|
隨著 3G 的普及,越來越多的人使用手機上網。
移動設備正超過桌面設備,成為訪問互聯網的最常見終端。于是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的網頁?

手機的屏幕比較小,寬度通常在 600 像素以下;PC 的屏幕寬度,一般都在 1000 像素以上(目前主流寬度是 1366×768),有的還達到了 2000 像素。同樣的內容,要在大小迥異的屏幕上,都呈現出滿意的效果,并不是一件容易的事。
很多網站的解決方法,是為不同的設備提供不同的網頁,比如專門提供一個 mobile 版本,或者 iPhone / iPad 版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個 portal(入口),會大大增加架構設計的復雜度。
于是,很早就有人設想,能不能"一次設計,普遍適用",讓同一張網頁自動適應不同大小的屏幕,根據屏幕寬度,自動調整布局(layout)?

一、"自適應網頁設計"的概念
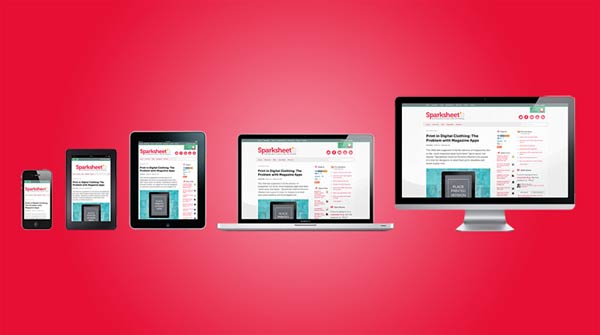
2000年,Ethan Marcotte 提出了"自適應網頁設計"(Responsive Web Design)這個名詞,指可以自動識別屏幕寬度、并做出相應調整的網頁設計。
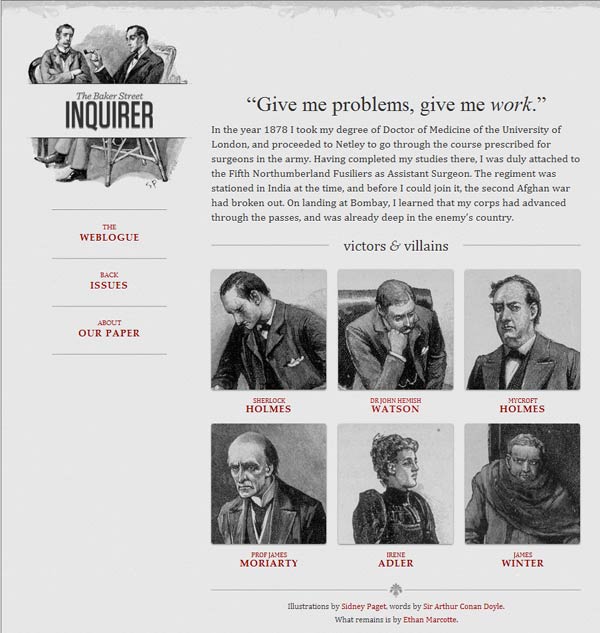
他制作了一個范例,里面是《福爾摩斯歷險記》六個主人公的頭像。如果屏幕寬度大于 1300 像素,則 6 張圖片并排在一行。

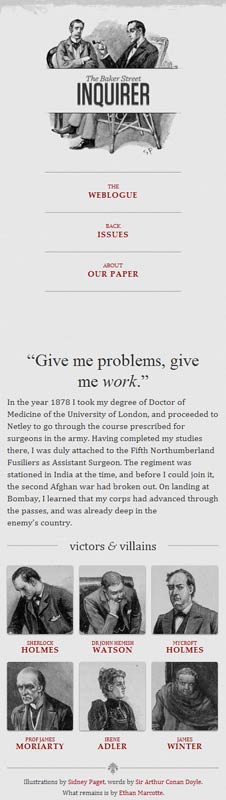
如果屏幕寬度在 600 像素到 1300 像素之間,則 6 張圖片分成兩行。

如果屏幕寬度在 400 像素到 600 像素之間,則導航欄移到網頁頭部。

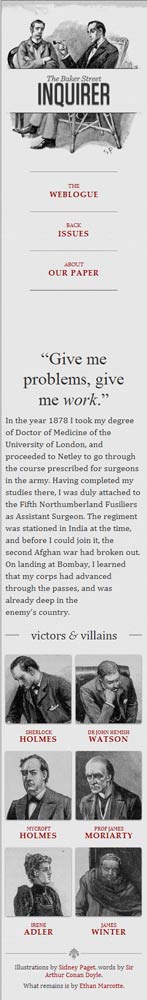
如果屏幕寬度在 400 像素以下,則 6 張圖片分成三行。

mediaqueri.es 上面有更多這樣的例子。
這里還有一個測試小工具,可以在一張網頁上,同時顯示不同分辨率屏幕的測試效果,我推薦安裝。
二、允許網頁寬度自動調整
"自適應網頁設計"到底是怎么做到的?其實并不難。
首先,在網頁代碼的頭部,加入一行 viewport 元標簽。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport 是網頁默認的寬度和高度,上面這行代碼的意思是,網頁寬度默認等于屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0,即網頁初始大小占屏幕面積的 100%。
所有主流瀏覽器都支持這個設置,包括 IE9。對于那些老式瀏覽器(主要是 IE6、7、8),需要使用 css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
三、不使用絕對寬度
由于網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要。
具體說,CSS 代碼不能指定像素寬度:
width:xxx px;
只能指定百分比寬度:
width: xx%;
或者
width:auto;
四、相對大小的字體
字體也不能使用絕對大小(px),而只能使用相對大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代碼指定,字體大小是頁面默認大小的 100%,即 16 像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默認大小的1.5倍,即 24 像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small 元素的大小是默認大小的0.875倍,即 14 像素(14/16=0.875)。
五、流動布局(fluid grid)
"流動布局"的含義是,各個區塊的位置都是浮動的,不是固定不變的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float 的好處是,如果寬度太小,放不下兩個元素,后面的元素會自動滾動到前面元素的下方,不會在水平方向 overflow(溢出),避免了水平滾動條的出現。
另外,絕對定位(position: absolute)的使用,也要非常小心。
六、選擇加載 CSS
"自適應網頁設計"的核心,就是 CSS3 引入的 Media Query 模塊。
它的意思就是,自動探測屏幕寬度,然后加載相應的 CSS 文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代碼意思是,如果屏幕寬度小于 400 像素(max-device-width: 400px),就加載 tinyScreen.css 文件。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />
如果屏幕寬度在 400 像素到 600 像素之間,則加載 smallScreen.css 文件。
除了用 html 標簽加載 CSS 文件,還可以在現有 CSS 文件中加載。
@import url ("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS 的@media 規則
同一個 CSS 文件中,也可以根據不同的屏幕分辨率,選擇應用不同的 CSS 規則。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代碼意思是,如果屏幕寬度小于 400 像素,則 column 塊取消浮動(float:none)、寬度自動調節(width:auto),sidebar 塊不顯示(display:none)。
八、圖片的自適應(fluid image)
除了布局和文本,"自適應網頁設計"還必須實現圖片的自動縮放。
這只要一行 CSS 代碼:
img { max-width: 100%;}
這行代碼對于大多數嵌入網頁的視頻也有效,所以可以寫成:
img, object { max-width: 100%;}
老版本的 IE 不支持 max-width,所以只好寫成:
img { width: 100%; }
此外,windows 平臺縮放圖片時,可能出現圖像失真現象。這時,可以嘗試使用 IE 的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte 的 imgSizer.js。
addLoadEvent (function () {
var imgs = document.getElementById ("content") .getElementsByTagName ("img");
imgSizer.collate (imgs);
});
不過,有條件的話,最好還是根據不同大小的屏幕,加載不同分辨率的圖片。有很多方法可以做到這一條,服務器端和客戶端都可以實現。
it知識庫:自適應網頁設計(Responsive Web Design),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



