|
|
很久沒有寫博客了,這兩天一直忙于一個關于考試的項目,將其中的一些效果實現的經驗寫下來,希望給看到的人或者給有這方面需求的人幫助。
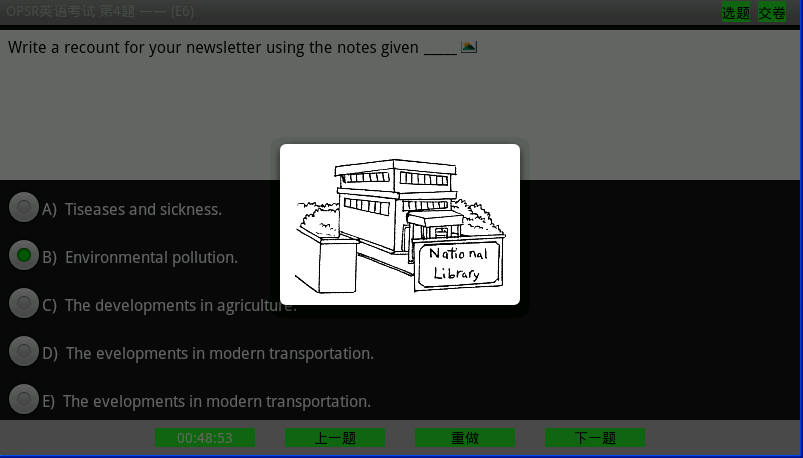
首先來張效果圖,沒有經過美工處理的 實現基本功能

其實做這個項目復習了很多內容,將之前單個項目中用到的某些功能綜合到一起了,例如1、自定義標題欄2、Java和JavaScript的互調3、Activity實現仿Dialog樣式4、多線程實現考試倒計時5、退出Activity時保存配置信息(考試剩余時間)6、熟悉UI布局
上面這些效果中,講講通過Java和JavaScript互調實現點擊文本中縮略圖彈出一個大圖。
最開始想實現這種效果的時候就想到了TextView控件,因為TextView通過Html這個類可以在文本中插入圖片。但是有個問題困擾著我,一個文本中的圖片個數是不確定的,我怎樣在一個TextView中添加多個圖片(這個好解,通過TextView的append方法可以拼接任意張,因為這里的縮略圖都是相同的,但這卻無法定位我點擊了那個縮略圖,應該彈出那個大圖)。最后實在沒辦法,我想到了WebView這個控件,通過它加載一個本地html頁面,在其中通過給<image />對象添加onclick事件,傳遞一個imgSrc參數給Java方法,透過Java方法打開一個Activity來顯示圖片,ok,整個要實現的效果就完成了。So Easy,雖然最后實現這個效果沒多少代碼,但是從TextView這個控件一路走來到WebView,也耗費了將近一天的功夫,但是這個過程卻非常值得享受,喔,我又懂得了更多。
下面通過代碼一步一步來解析:首先是準備asset中的本地html文件。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body onload="window.JsUseJave.onLoad()">
Write a recount for your newsletter using the notes given _____
<a onClick='setIv("/sdcard/IMG001.png")' > <img id="ig"/></a>
<script language="Javascript">
function load(src){
document.getElementById('ig').src=src;
}
function setIv(src){
window.JsUseJave.setImgSrc(src)
}
</script>
</body>
</html>
it知識庫:Android---文本中縮略圖點擊彈出大圖效果實現,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



