|
|
jquery.dragndrop 是基于 jQuery 1.2.* 開發的一款 jQuery 插件,為用戶實現 html dom 拖拽提供了更為便捷的方法。
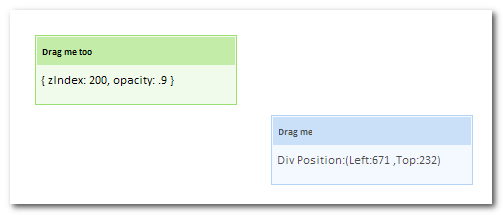
Demo 效果如下:

源碼可到此下載:jquery.dragndrop.js
API簡介:
zIndex(Int): 拖拽發生時拖拽對象的 z-index 值, 主要是為了防止被遮擋, 默認值為20,
opacity(Float): 拖拽發生時拖拽對象的透明度, 最大為 1 最小為 0, 默認值為 0.7,
handler(String|Object): 拖拽柄, 比如一般的窗口, 標題部分就為拖拽柄, 當點擊拖拽柄使會拖拽整個拖拽對象, 默認值為 null, 必須指定, 可為jQuery篩選器對象,如 '.drag' 或 '#drag' , 也可以為jQuery對象,如 $('.drag'),
onMove(Function): 拖拽發生時的觸發事件, 默認值為 function(e) { }, 參數e為拖拽對象參數, 如可使用e.pageX, e.pageY來獲取當前對象位置, 使用cookie存儲, 同樣也可通過 e.data.dragData獲取拖拽對象其他參數, 具體內容可查看源碼,
onDrop(Function): 拖拽結束時觸發的事件, 默認值為 function(e) { },參數說明同上.
如有不明白的地方可以直接查看源碼中的示例.
在線演示:live demo
it知識庫:jQuery插件之Drag and Drop,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



