|
|
jQuery已經不是什么新鮮的事兒,以前總把它認為是非常難的東西,也就沒有認真去了解他了。直到學完CSS的大部分內容,才開始接觸這種"write less, do more" 的Javascrīpt框架。這篇文章的最重要內容是來自Web Designer Wall的一篇教程,一篇包含了10個jQuery特效的教程。這里不打算全文翻譯,想以自己的語言來表達,或許這樣更方便大家理解/自己以后學習,也可能更準確地描述。
先試試看?特效實例:
View jQuery Demos:http://www.webdesignerwall.com/demo/jquery/
jQuery是如何工作的?
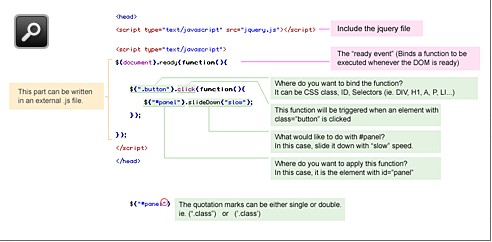
首先,你需要下載一個jQuery版本,并將它插入到<head>標簽內。然后,你將需要寫函數來告訴jQuery做些什么,下面的這個圖表將告訴你jQuery是怎樣工作的(請點擊圖片,查看大圖):

如何獲取元素(Get the element)?
書寫jQuery函數是一個非常簡單的事。關鍵是你要學習如何獲取你想要實現的效果的確切元素。
1. ("#header") = 獲取 id="header" 的元素
2. ("h3") = 獲取所有<h3>
3. ("div#content .photo") = 獲取<div id="content">里
4. 所有用class="photo"定義的元素
5. ("ul li") = 獲取所以 <ul> 中 <li> 的元素
6. ("ul li:first") = 只獲取<ul>中第一個<li>6. 整塊可點擊性效果
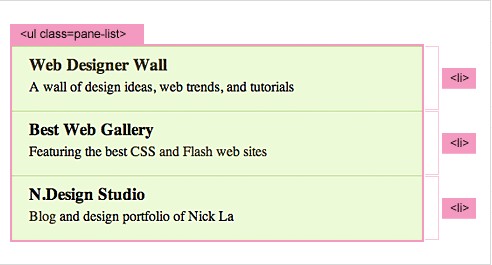
這個實例將會教你如何實現內容中元素可點擊性效果,Best Web Gallery的側邊欄Tab就顯示這樣的效果。
如果你想讓class="pane-list"的<ul>內的 <li> 可點擊(整塊),你可以向 ".pane-list li"指派一個函數,使它被點擊時,函數找到 <a>元素,重定向到它的href屬性值。
1. $(document).ready(function(){
2.
3. $(".pane-list li").click(function(){
4. window.location=$(this).find("a").attr("href"); return false;
5. });
6.
7. });
it知識庫:Web設計師值得收藏的10個jQuery特效,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。