|
|
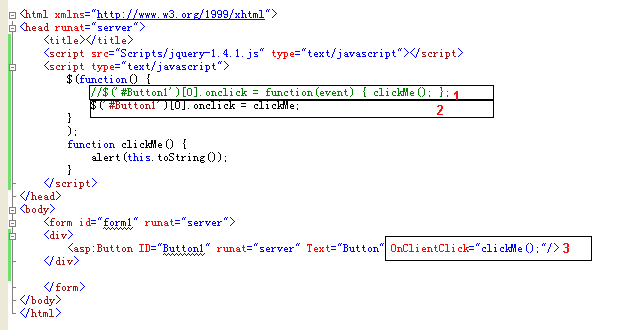
下圖是在ASP.NET中為button掛上客戶端onclick事件的兩種辦法:圖中的2和3/1。 結果發現兩種方式調用同樣一個函數clickMe,this卻不一樣。
如果采用3或1的做法,那么點擊button1后將alert出[object DOMWindow];而采用2的做法,將alert出 [object HTMLInputElement](在chrome下測試。)
顯然,在1的做法中,this指向DOMWindow,也就是全局的object——global;而2的做法中,this指向Button1這個元素。
為什么呢?
(注:對于3這種通過Attribute來聲明處理程序的方式,button的onclick不是指向clickMe函數,而是指向一個被自動創建的匿名函數,該匿名函數以Attribute的值(也就是"clickMe();")作為函數體——也就是等價于1。)

簡單的答案
基于類的OO語言(比如C#)中,函數總是聲明在一個類中,函數內部的this指向該類的當前實例。而JS中,函數是第一等公民(它不會聲明為別的東西的一部分),所以this跟函數是如何聲明的無關,跟函數是怎么被調用的有關。
方式1和2對clickMe的調用,不同之處在于:1中clickMe是被button1.onclick所指向的函數調用的,2中clickMe是作為button1.onclick屬性直接調用的。因此對于clickMe函數,1中的this指向“擁有”clickMe函數的對象——global(DOMWindow),而2中的this指向“擁有”onclick屬性的對象——button1。
可惜對像我這種寫JS寫的不多的人來說,總是記不住這個簡單答案,因為它只告訴我what,沒有告訴我why。本文試圖從ECMAScript官方文檔出發,從原理上說明:在不同的場合中,函數的this到底是什么?
call和apply
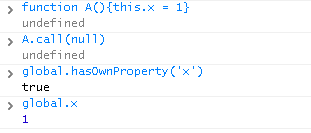
首先明確一點,在最正常的情況下,我們這樣調用:Func(),這時this是由JavaScript來確定的,這也是本篇要研究的主題。而如果用Func.call(thisArg, arg1, arg2, ...)或者Func.apply(thisArg, [arg1, arg2, ...])來調用時,this是我們自己傳進去的(作為call或apply的第一個參數)。如果我們不傳this進去,或者傳null進去,會怎樣?這時this將會是global object。 
函數作為構造器時的this
先從簡單的說起。所謂構造器,就是用new關鍵字來調用函數,在這篇關于new關鍵字的玄機的文章中有說到。看下面的注釋,可以知道,A函數里的this這時就是a。
function A() {this.x = 1;}var a = new A(); //這行代碼大概等價于下面兩行
it知識庫:我的JavaScript之旅——this到底是啥?,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



