|
|

本文標題的這副圖片,是用Phosotshop制作的。但是,在搜索引擎中你卻無法搜索到它,搜索引擎還沒有強大到能夠識別圖片里面的文字。并且由于圖片的體積不算太小,可能網速慢的網友在瀏覽的時候不得不耐心的等待圖片的刷新。那么,有沒有一種新的方法可以避免這些缺點呢?
有的,HTML5和CSS3就可以滿足你的需求。甚至,它可以做的更多,更好。作為一名設計師,我們應當了解它們是什么東西,有什么特性,從而進一步思考通過HTML5和CSS3我們能做些什么。
什么是HTML5和CSS3
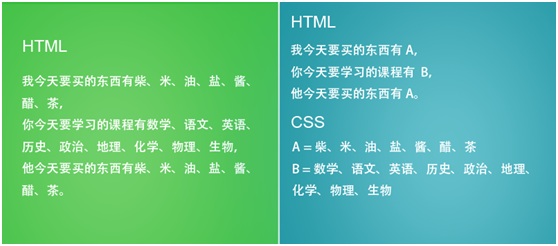
HTML和CSS并不難理解。HTML為構成網頁的主要語言。通過這種語言,我們可以向計算機說明網頁格式、內容、顯示效果等等。而CSS則是專門用來控制網頁顯示效果的語言。這時候問題出來了,為什么我們要單獨使用CSS呢,HTML不是一樣可以控制Web頁面的顯示效果么?為了回答這個問題,我舉個簡單的例子:

有沒有發現如果一旦形容的事情過多,想要把事情描述清楚的時候,我們不得不重復大量的信息?頁面語言也是一樣,在這種情況下顯得雜亂無章,非常難以理出頭緒。通過將控制顯示效果的語言集成到CSS里,我們不但可以保證頁面語言主體部分的簡潔,而且可以非常方便的復用各種語言集合。
HTML5和CSS3是HTML和CSS的最新版本,它們目前均未確定標準,但是已經公布的新特征已經讓我們心動不已。
HTML 5的新特新
1. 新的內容標簽

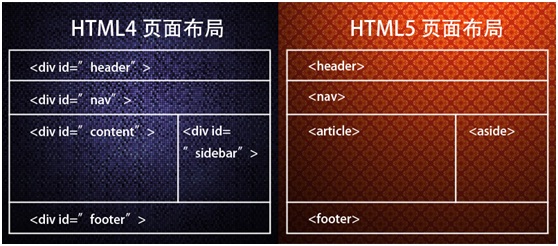
HTML4中的內容標簽級別相同,無法區分各部分內容。而HTML5中的內容標簽互相獨立,級別不同,搜索引擎以及統計軟件等均可快速識別各部分內容。
2. 更好的表格體系

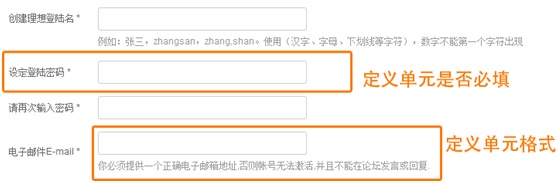
現在,你可以拋棄JavaScript或者是php,只通過HTML5來定義表格。你可以定義每個表格單元的輸入格式,也可以定義這個單元是否是必填的等等。
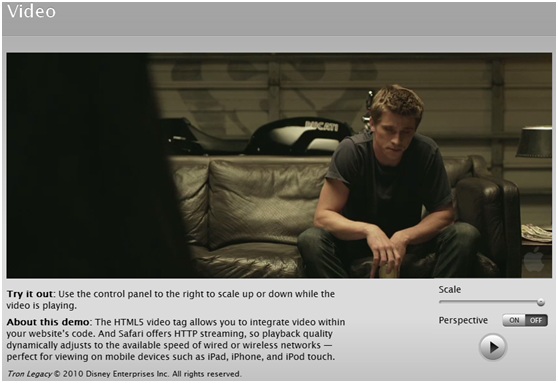
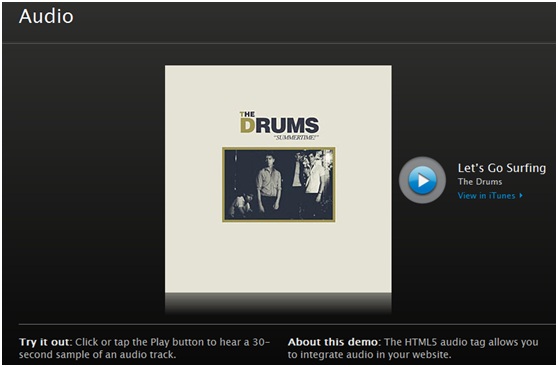
3. 音頻、視頻API


HTML5不但允許你在網頁中直接整合視頻、音頻,同時更提供了一套功能豐富的API用來控制媒體播放,而這些用來控制媒體播放的元素也都是可以被編輯的。因此,HTML5在視頻以及音頻層面上實際已經可以替代常用的flash插件了。
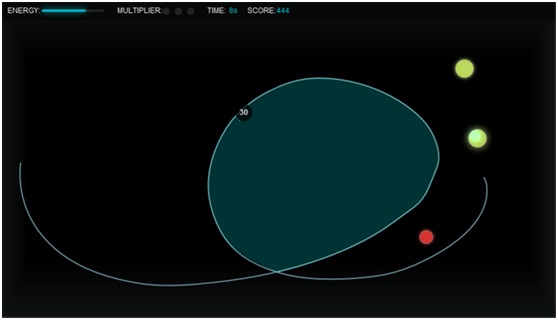
4. 畫布(Canvas) API

在網頁中繪制圖形一直是個大難題,我們不得不借助flash、silverlight等插件。然而HTML5允許你直接在網頁上進行繪圖,甚至允許你與網頁生成更多的交互,例如繪制圖形、放大縮小,等等。圖例是一個用HTML5制作的小游戲。
5. 地理(Geolocation) API

HTML5提供了地理信息的應用接口Geolocation API。通過這個API,網頁可以通過IP,GPS等方式來獲得用戶的地理信息;同時用戶也可以選擇是否關閉這個功能。
6. 網頁存儲(Web storage) API

HTML5提供了網頁存儲的API,方便Web應用的離線使用。除此之外,新的API相對于cookie也有著高安全性,高效率,更大空間等優點。
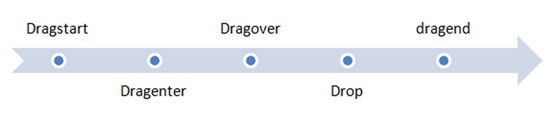
7. 拖拽釋放(Drag and drop) API

我們可以通過HTML5的Drag and drop API來完成網頁中的拖拽釋放效果,避免了以往的網頁在拖拽釋放過程中需要不停修改元素的位置,代碼繁多的弊端。
CSS3 新特性
1. RGBa

CSS3的RGBa新特性允許你對每個元素進行色彩以及透明度的設置。而原來常用的opacity命令只能對元素及其子元素進行設置。
2. Multi-column layout

CSS3新提供的多欄布局選擇器無需HTML布局標簽即可生成多欄布局,同時‘欄數’、‘欄寬’以及‘欄間距’都是可以定義的。
3. Round corners

圓角功能可能是CSS3提供的最實用的功能了。通過Border-radius,你可以沒有任何難度的給指定的HTML元素添加圓角。并且你還可以定義圓角的大小,以及哪個角是圓角,哪個角不是圓角。
4. @font-face

當網頁顯示某種用戶沒有安裝的字體時,CSS3提供的@font-face功能會自動的、默默地幫用戶從網絡上下載相應字體。從而讓設計師更加自由的發揮,而不用考慮用戶的機器是否安裝了相應字體。
5. 其他特性
此外,CSS3還給我們帶來了漸變、防止字符串過長溢出、多重背景以及用圖片來作為元素邊框等功能。
利用好CSS3,你可以更快捷的得到以往用很多插件才能得到的效果。同過使用元素本身來取代大部分圖片,網頁的加載速度會得到提升,這些原本是圖片的內容,也可以被搜索引擎檢索到。
HTML5和CSS3的兼容性
HTML5和CSS3的標準并未正式完成,各家瀏覽器對其支持程度也不盡相同。了解HTML5和CSS3的兼容性是十分必要的。下面的連接是一個專門跟蹤HTML5和CSS3兼容性的網站,有興趣的朋友可以點擊查看:
http://www.findmebyip.com/litmus
一些你可能感興趣的資源
http://www.apple.com/HTML5/showcase/
http://html5watch.tumblr.com/
http://w3school.com.cn/index.html
http://www.mhtml5.com/
http://html5demos.com/
http://www.sencha.com/
http://www.findmebyip.com/litmus/
http://www.thetimes.co.uk/tto/news/
http://maps.google.com/
it知識庫:HTML 5 & CSS 3的新交互特性,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



